前幾天都有約略提到了關於對齊的事情。今天就把最後一些關於對齊的東西一次都補上,最後來一點大補貼。
justify-content 水平方向的對齊控制。align-items 垂直方向的對齊控制,需要有 height 設定才看得出效果。getBoundingClientRect() 拿到子元件的 所有座標點都不是你想的那個樣子。margin 會算入自身尺寸, 不會出現 像是一般區塊元件 margin 會互相交疊的情況。我解釋一下 壓縮成奇怪尺寸 會變成什麼樣子,

另外,那個 -reverse 的斷行方式,會將 flex-start 與 flex-end 的效果 相反。請注意,是 相反。
order收工!
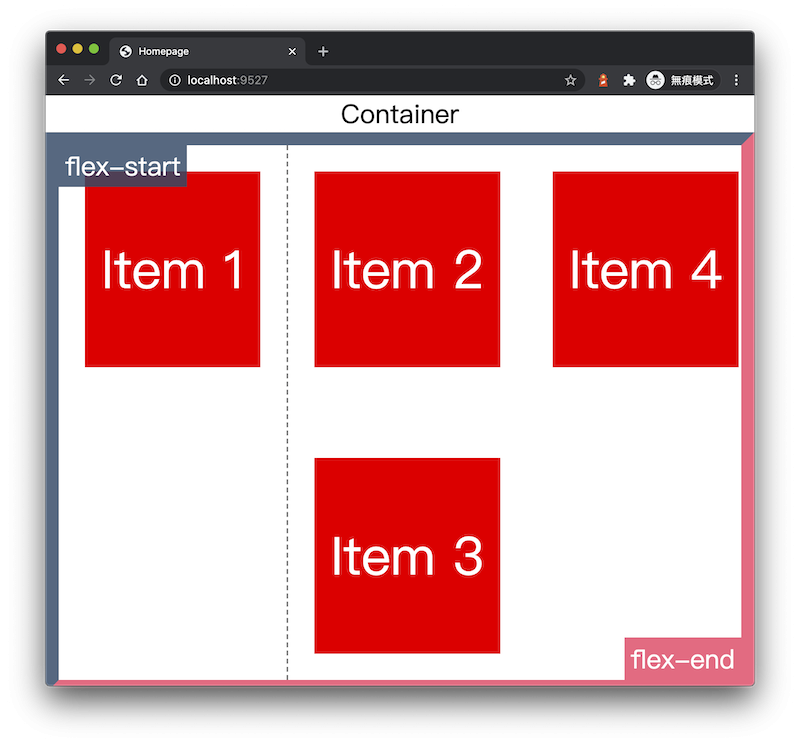
在 Flex 元件當中,可以使用 order 來定義你想要的 順序。然後,當你使用了 order 的設定時,你的 所有 元件都要加上去,才會是你想要的順序。在 w3c 的 定義 中,初始值會是 0。所以,如果你有四個元件,然後只設定了其中一個,那他不是放在第一,就是在最後。
/* 當其他元件都沒有設定 order 的時候 */
.item-3 {
order: -1; /* 永遠在第一個 */
order: 1; /* 永遠在最後一個 */
}
然後 -reverse 的斷行方式並 不會影響 排序的設定,也就是說,他不會像是對齊方式那樣被反過來看。
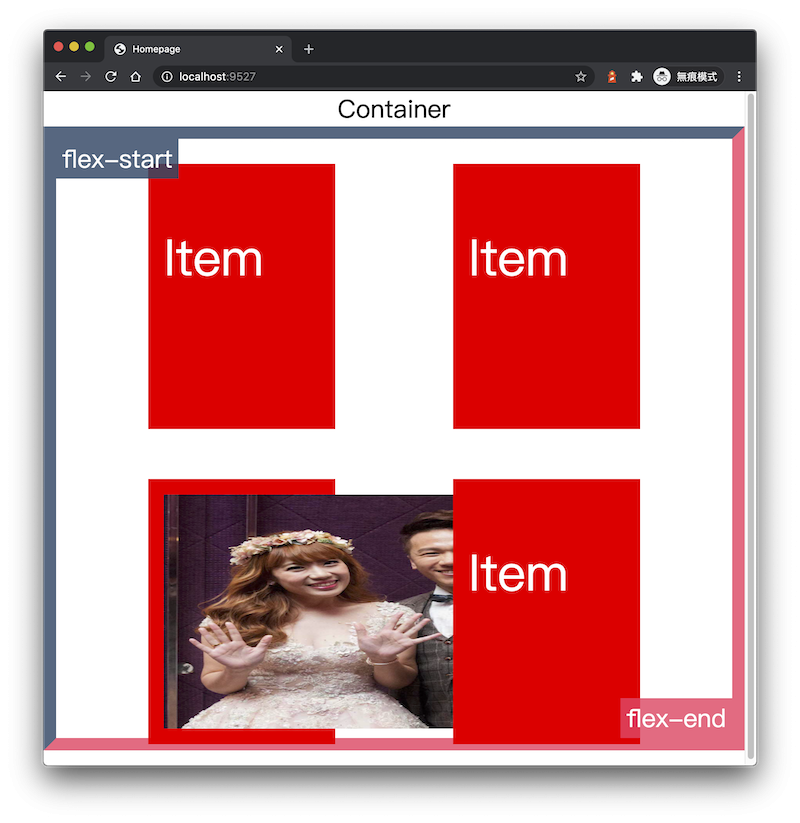
前面絕大部分的情況都是在講 row 這個方向,也就是水平方向的排列方式。倘若今天想使用垂直方向來排列,你還是需要留意一些事情。
wrap 跟 wrap-reverse 要在容器有限制高度的情況下,才會發生。align-* 跟 justify-* 兩個應用的軸向互換。align-items 換為 X 軸,所以變為 width 屬性覆蓋。baseline 對齊方式無效果。height 發生碰撞。flex-basis: 100%; 會幫你換行,他不會(請參考我之前的 文章)。如果你看過我之前關於換行這件事情,我這邊提供一個解法。當你的容器 有固定高度 的時候,基於 height 發生碰撞就會換行的這個條件,這個時候 flex-basis: 100%; 就會發生效果。我把那個地方具現化讓大家看一下,

但是!通常我們的外部容器,都是靠內部高度將自身的高度撐開。所以,在一般的情境下,沒有容器會需要一個固定,或最大高度的設定。
這也就是為何,在容器會隨著內容而變動高度(height)的時候,flex-basis: 100% 會失效的原因。因為在這種情況下,容器本身的高度並不具有參考性,所以所謂的 100% 的設定也等於是 0 的概念,具體來說,你設定任何相對於父容器的寫法,都會得到 0 這個結果。
當然,你也可以寫 flex-basis: 100vh,然後你就會獲得一個父容器增高了 100vh 的結果。
具體看來,如果撇除(可能也不需要)斷行的問題,行動裝置在排版上,很適合使用 column 的方式來製作,這是沒有太大問題的。所以有的設計師,或前端工程師,或前端設計師,就是那個寫網頁的(像是我),會從 column 作為一個開始。
.main {
box-sizing: border-box;
position: relative;
overflow: hidden;
display: flex;
flex-direction: column;
width: 100%;
}
/* 約莫過了 N 行 CSS 幹話 */
@media screen and (min-width: 32rem) {
.main {
flex-flow: row wrap;
}
}
歐,你問我 CSS 怎麼講幹話?
.mdfk {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 100%;
/* w3c 建議使用以下方式取代 */
flex: 0 0 100%;
}
Blog 同步刊登:[12th 鐵人賽] Flexbox 的使用姿勢 Part 4, Day 10
